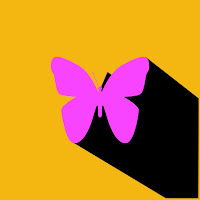
Membuat efek bayangan di photoshop dapat dengan berbagai cara salah satunya Drop Shadow, dan kali ini kita akan membuat Effect Flat Design Shadow. Sebelumnya saya akan menjelaskan sedikit mengenai apa itu Flat Design Shadow, adalah sebuah bayangan yang berada di belakang objek dan bayangan yang dibuat berbentuk datar, sebagai contoh gambar disamping ini. jadi gimana cara kita membuat Flat Shadow, kali ini saya akan menunjukan caranya agar kalian bisa mencoba tutorial ini dirumah. Saat membuat Flat Design Shadow ini saya menggunakan aplikasi adobe photoshop cs 6, berikut penjelasan dan langkah - langkah membuatnya.
Langkah Pertama - Membuat Layer
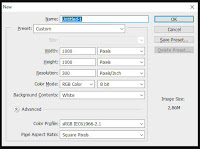
Buka Aplikasi Photoshop dan Buatlah layer baru, disini saya membuat layer baru dengan ukuran Width 1000px dan Height 1000px, Resolution 300 Pixel, Mode Color RGB, Kemudian Klik Ok.
Langkah Kedua - Mengubah Warna Background
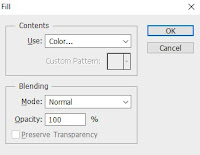
Saya Mengubah warna Layer Background dengan Menekan Tombol di Keyboard yaitu SHIFT + F5 Pilih Color.
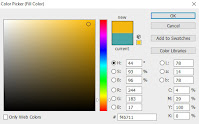
Maka akan muncul Dialog Box dari Color Picker nah disini kita harus memilih warna yang ingin kita gunakan. Sebagai contoh saya menggunakan warna dibawah ini.
Langkah Ketiga - Objek Desain
 Di tahap ini kita memasukan atau membuat objek desain di layer yang telah kita buat tadi, sebagai contoh saya menggunakan Custom Shape Tool yang ada di photoshop karna sudah tersedia berbagai macam objek yang ada. Saya menggunakan objek gambar kupu - kupu seperti gambar di bawah.
Di tahap ini kita memasukan atau membuat objek desain di layer yang telah kita buat tadi, sebagai contoh saya menggunakan Custom Shape Tool yang ada di photoshop karna sudah tersedia berbagai macam objek yang ada. Saya menggunakan objek gambar kupu - kupu seperti gambar di bawah.Langkah Keempat - Membuat Flat Design Shadow
Buatlah Layer Baru di bawah Layer objek gambar, seperti gambar dibawah.Kemudian Kita membuat Flat Shadow dengan menggunakan Pen Tool(Tekan P di Keyboard) dengan memilih warna fill Hitam. Contoh dibawah:
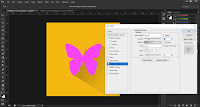
Kemudian pada Layer Flat Shadow tersebut, udah Nilai Fill Menjadi 20%, setelah itu klik kanan layer flat shadow pilih Blinding Options, Muncul Layer Style Dialog pilih Gradient Overlay. Atur Gradient, pilih jenis Gradient Neutral Density kemudian pilih Ok. Selanjutnya Atur seperti gambar dibawah ini.
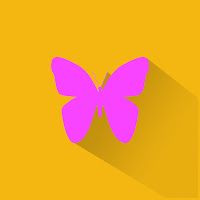
Maka Desain tadi yang telah dibuat akan jadi seperti di bawah ini. dan kamu dapat mencobanya sendiri, jika kalian ke bingungan silahkan tulis pertanyaan kalian di kolom komentar, Selamat Mencoba.









Tidak ada komentar:
Posting Komentar